Degradado de los colores de acrílico

Los degradados o gradientes, esas transiciones de color que comenzamos a ver nuevamente desde hace un par de años se han convertido en un habitual de cualquier diseño, como en los años 90.
El diseño de marcas -como Instagram- se ha plagado de diferentes degradados, no hay Apps, interface o aplicación que no veamos con degradados y ha llegado a diferentes productos, elementos de moda y belleza personal en los que también se aplican, no sabemos si en un afán de psicodelia o reflejo de esa modernidad digital que nos rodea.
Un degradado o gradiente de color es un rango de colores ordenados linealmente y en los que se va produciendo una transición suave, gradual y progresiva entre ellos.
Se reduce el porcentaje de un color, mientras que se aumenta el porcentaje del siguiente color, por lo que se van produciendo nuevas tonalidades en las fusiones de estos colores.
Visualmente el resultado de esta fusión da una sensación de profundidad, así como una mayor riqueza de color en los diseños.
Los colores planos son limitados y pueden transmitir una imagen más fría o aséptica.
Mediante estas fusiones de color podemos crear una nueva tonalidad, un color fresco, aportar matices, enfatizar ciertas partes del diseño mediante las transiciones, las zonas de luz y la oscuridad de esa transición de color.
También este uso de los degradados puede dar un aspecto más cercano a la naturaleza, en la que se fusionan los colores y en la que podemos inspirarnos para la creación de los degradados: puestas de sol, cielos, mar, plantas, frutas… Todo es una fusión de color.

Degradados inspirados por la naturaleza
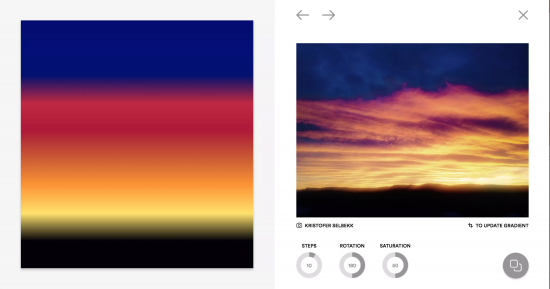
Precisamente es este concepto de inspiración en la naturaleza es lo que dio pie al proyecto Gradient world, desarrollado por el diseñador y desarrollador norteamericano Charlie Clark, que cuenta como se le ocurrió:
La idea de este proyecto surgió cuando, un día, iba en bicicleta a casa desde el trabajo y vi una hermosa puesta de sol y pensé: «Guau, qué dulce gradiente». Algunos bocetos, un par (miles) de líneas de código más tarde y ¡voilá!

Gradient world
Tipos de degradados
Básicamente tenemos estructuralmente dos tipos de degradados:
- El degradado lineal o axial, que viene definido por una serie de puntos de color que realiza esa transición o interpolación de color desde el punto inicial hasta el punto final en línea recta imaginaria.
- El degradado radial, en vez de una recta, la interpolación de color se va produciendo en base a un círculo. Los colores intermedios son calculados mediante interpolación linear basándose en la distancia de dicho color al centro del círculo.

Degradado lineal y radial
Recomendaciones para la creación de degradados
Cuando vayamos a utilizar un degradado en nuestros diseños, hay una serie de cuestiones a considerar para que realmente el efecto que deseamos sea el que realmente consigamos.
Hacer un degradado no es complicado, aunque conseguir un aspecto natural y una fusión visualmente «inspiradora», atractiva, si puede serlo.
Daremos algunas recomendaciones para conseguir una transición que sea suave, con una sensación de continuidad visual, una correcta fusión y evitando esos tonos pardos o insaturados que pueden restarle atractivo visual.
Una de las primeras cuestiones será la elección de los colores con los que formaremos ese degradado ya que buena parte del resultado dependerá de ello.
Lo primero a considerar es el modo de color en el que vamos a trabajar y seleccionar todos los colores del mismo espacio de color, por ejemplo CMYK o RGB.
Es conveniente que nos remitamos al círculo cromático para la elección de los colores. Como indica el diseñador Nilanjan Debnath cuando elegimos colores que están más cercanos conseguimos una transición más suave entre ellos que si escogemos colores que estén en el lado opuesto o que puedan ser complementarios. Cuando mezclamos pigmentos de colores complementarios terminamos obteniendo en muchos casos un color neutro, en el que uno elimina o mata el brillo del otro.

Como vemos en la representación de esta imagen, obtenemos un color verde oscuro insaturado durante la transición de un tono verde brillante a un tono púrpura brillante.
Esto lo podemos solucionar si hacemos un degradado con tres colores, en el que sustituimos el color intermedio poco saturado por otro color que le aporte brillo y que esté entre los dos colores que hayamos seleccionado en el círculo cromático.

Sustitución color insaturado por un tercer color que se encuentre entre los dos colores.
Otra de la recomendaciones es que cuando queremos hacer un desvanecimiento total del color a blanco o transparente también se produce una pérdida de color que puede ser poco atractiva.
- Por una parte podemos alargar la fusión del color a la transparencia o blanco, de forma que no esté al 50% y la transición sea más suave.
- Por otra parte es recomendable que ese color final contenga parte de la tinta inicial -2 o 3 %- con la que queremos hacer el degradado. De esta forma evitamos un desvanecimiento un poco brusco o sin una transición suave.

Opacidad y punto de fusión
Asimismo es más adecuado que cuando estamos fusionando dos colores también se contenga un tanto por ciento de la tinta inicial como final, en el comienzo y final de la fusión, ya que eso conseguirá una mejor mezcla de esos colores.
El tanto por ciento de éstas dependerá de la intensidad de las mismas, así como del efecto que queramos conseguir.
Cuando estamos fusionando dos tintas también se nos puede producir el feo efecto de banding o bandas de color.
Para solucionar esto podemos introducir más de una tinta de cada color, con las que podemos controlar un desvanecimiento más progresivo o bien podemos tratar posteriormente ese degradado mediante la aplicación de efectos como ruido o desenfoque en Photoshop.
Ver, obtener o hacer gradientes
Grabient, una aplicación hecha a mano y con amor por la agencia de diseño digital Unfold, que nos ofrece degradados listos para utilizar o modificar (agregar o eliminar colores o modificar su posición). De uso muy sencillo e intuitivo, podemos seleccionar la opción de posición para mover el cursor sobre el degradado y asignarle el ángulo que queremos, así como modificar cada uno de los colores componentes y la posición de éstos. Cuando ya lo tenemos, simplemente copiaremos el CSS.
SVG Gradient Wave Generator, de Fabio Ottaviani, interesante generador de onda de gradiente.
UiGradients, una colección de degradados multicolores, aportados por la comunidad, en los que te puedes inspirar o bien aportar también tus gradientes.
Webgradients, una colección gratuita de 180 degradados lineales que se pueden utilizar como fondo de contenido en cualquier parte del sitio web. Se puede copiar el código CSS3 o versión .PNG
Paletton, diseñado para crear paletas de colores que funcionen bien juntas según las teorías de color clásicas. Menos intuitiva, aunque se pueden conseguir buenos resultados.
Coolhue, una serie de degradados realizados por la aplicación UVdesk.
ColorSpace, Para generar también tanto paletas de color como degradados, de sencillo manejo.
Blend, un proyecto del diseñador de Nueva York Colin Keany, sencillo, intuitivo y rápido para crear degradados.
Gradient-cards, una lista simple y de gradientes editables.
Unique gradient generator, en este caso no es un gradiente, sino que a partir de una imagen, aplica un desenfoque que da como resultado una imagen borrosa, como si fuese un degradado.
